Customização do Currículo Web - Novo RS
Este recurso não está disponível no Gestão de Pessoas | HCM GO UP. Saiba mais.
Este tópico auxilia na customização via JavaScript do currículo WEB no novo RS.
Aplicação da Customização do Currículo Web
Estes são os locais onde os arquivos cadastrados na guia customização do perfil do currículo WEB são importados:
Tela de login do currículo WEB:
Currículo Web:
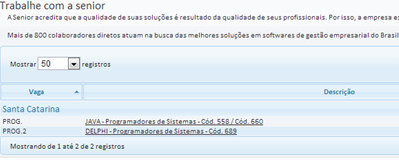
Guias Oportunidade e Candidatura:
Área Pública:
Práticas não recomendadas
As seguintes práticas devem ser evitadas na customização do Currículo Web:
Sobrecarga ou sobrescrita de métodos utilizados pelo Currículo Web
Conceito
Definição de método com o mesmo nome de um já existente. Caso possua os mesmos parâmetros do método já existente se caracteriza como uma sobrescrita (Override). Caso possua um número diferente de parâmetros, caracteriza se uma sobrecarga (Overload).
Motivo
Ambas as técnicas citadas acima não são recomendadas no Currículo Web quando a ação se der sobre um método nativo do currículo, pois subscrevendo os métodos do Currículo Web estaria descartando a implementação do método original, e caso seja feito algum ajuste neste método pela Senior, esta alteração não seria considerada no Currículo Web do cliente devido à sobrecarga ou sobrescrita do método.
Exemplo da forma que não deve ser utilizada
O método GravaCurriculo é nativo do currículo web, portanto não deve haver uma função em um JavaScript customizado com o mesmo nome.
O exemplo abaixo é uma customização para alterar a mensagem de gravação do currículo web.
function GravaCurriculo(aGravarEfetivo){
$.ajax({
type: "POST",
url: "http://nomeservidor:8080/conector?",
async: true,
cache: false,
data:$(".cv-paginas .cv-campo").serialize(),
success: function(result){
if (result.status == 'OK'){
alert("Alteração efetuada com sucesso.");
}
}
})
}
Manipulação dos eventos do teclado KeyDown, KeyUp e KeyPress
Conceito
- KeyDown: evento disparado ao pressionar uma tecla do teclado;
- KeyUp: evento disparado ao soltar tecla pressionada do teclado;
- KeyPress: evento disparado ao pressionar ou soltar qualquer tecla do teclado.
Ao pressionar uma tecla primeiramente é disparado o evento KeyDown, em seguia o evento KeyPress e por último, ao soltar a tecla pressionada, o evento KeyUp.
Motivo
A manipulação dos eventos KeyDown, KeyUp e KeyPress pode impactar na performance do currículo e ocasionar erros devido a conflitos com funções internas do currículo Web, portanto os esses eventos não devem ser utilizados para uso de customizações.
Exemplo da forma que não deve ser utilizada
Exemplo para converter informações nos campos apresentados no currículo web para maiúsculo:
$('input, textarea').live("keyup",function(a) {
//Converte os caracteres do campo ativo para maiúsculo quando a tecla é solta.
a.currentTarget.value = a.currentTarget.value.toUpperCase();
});
Exemplo da forma que deve ser utilizada
Mesma funcionalidade do exemplo apresentado acima, porém escrita de uma forma que tem mais performance e não impacta na funcionalidade do currículo WEB:
JavaScript:
$('input, textarea').live("change",function() {
//Converte os caracteres do campo ativo para maiúsculo ao sair do campo.
$(this).val($(this).val().toUpperCase());
});
CSS:
input, textarea{
text-transform: uppercase; /* Apresenta o valor dos campos em maiúsculo*/
}
Manipulação da posição do cursor do mouse
Motivo
A manipulação do cursor do mouse dentro de um texto não é aconselhável, pois impacta em várias funcionalidades do currículo web, como o recurso de autoComplete, digitação no campo e vários outros.
Não referenciar elementos HTML utilizando o ID ou propriedades geradas dinamicamente
Motivo
Como o currículo web gera os IDs dos elementos HTML dinamicamente e a composição deles é feita por uma série de informações, a utilização do ID para selecionar elementos não é aconselhável.
Nos exemplos abaixo, a borda do campo nome do candidato é alterada para a cor vermelha.
Exemplo da forma que não deve ser utilizada:
var xCampo = $("#R122CEX_NOMCAN_1_1_1"); //Esta errado a utilização do ID
if (xCampo.length > 0) {//Se o campo existe
xCampo.css('border-color', 'red');
}
Exemplo da forma que deve ser utilizada:
var xCampo = $("[name=R122CEX_NOMCAN]"); //Esta errado a utilização do ID
if (xCampo.length > 0) {//Se o campo existe
xCampo.css('border-color', 'red');
}
Manipulação de Cookies
Observação
Não é permitida a manipulação via JavaScript de cookies criados nativamente pelo Currículo Web.
Práticas recomendadas
As seguintes práticas devem ser adotadas na customização do Currículo Web:
Manipular elementos HTML somente depois do carregamento completo da página
Motivo
Caso tente manipular elementos do HTML antes do carregamento da página pode ocorrer erro, pois o browser ainda não criou o elemento que se deseja utilizar.
O evento $(document).ready é executado após o carregamento completo da página HTML. Sendo assim, o script que está dentro do código function(){ /* Código */ } somente será executado após o carregamento da página:
$(document).ready(function(){
if($("#cv-frmcurriculo").length > 0){ //Se for o formulário do currículo WEB
if($("[name=R122CEX_CODCEP]").length > 0){ //Se existe o campo CEP aplica a máscara.
$("[name=R122CEX_CODCEP]").setMask('99999-999'); /* Máscara para o campo CEP */
}
}
});
Reuso de Código
Motivo
Sempre que possível, opte pela reutilização de código. Esta prática facilita a manutenção das customizações, pois caso seja necessário fazer algum ajuste para alterar um comportamento de uma determinada customização que é feita em vários pontos do sistema, se esta customização estiver centralizada e todos os lugares que necessitam dela referenciar esta função ou método centralizado, basta fazer o ajuste somente no método centralizado.
Método para apresentar uma mensagem quando sair de um campo obrigatório para o qual não foi informado valor:
/* Método com o objetivo de fazer consistências para campos obrigatórios. Parâmetro: aFormulario -> Objeto do formulário que deve ser aplicada a consistência */
function custon_InicializaConsistenciaCamposObrigatorios(aFormulario){
var xCamposObrigatorios = [];
if (aFormulario == undefined){
xCamposObrigatorios = $(".cv-campo-obrigatorio");
}
else{
xCamposObrigatorios = $(aFormulario).find(".cv-campo-obrigatorio");
}
$(xCamposObrigatorios).blur(function(){
if ($(this).val().length == 0){ //Não informado valor para campo obrigatório
alert('É necessário informar valor para este campo.');
$(this).focus();
}
});
}
Nomenclaturas de variáveis ou métodos
Motivo
Estabeleça um padrão e defina nomes claros para nomenclaturas de identificadores e funções, pois isso é imprescindível para organização e manutenção do código customizado.
Funções
Nas funções customizadas, utilize o prefixo "custon_" antes da nomenclatura do método. A vantagem de adicionar um prefixo antes da nomenclatura real da função é garantir que uma função customizada nunca entre em conflitos com um método nativo do currículo WEB.
Identificadores
Diferencie a nomenclatura de parâmetros, variáveis locais e globais para que o código fique mais legível e não cause conflito entre estes identificadores.
Tratamento específico por página do Currículo Web
Motivo
Como os arquivos adicionados na guia customização do configurador do perfil do currículo WEB são referenciados nas telas de login, currículo (após login), anúncios, candidatura e área pública do currículo, ao fazer uma customização que deve ser aplicada somente para uma das telas, ela deve ser programada de forma que esta customização somente seja executada na tela desejada, conforme ilustrado no exemplo abaixo:
$(document).ready(function(){
/* tela de login, o id cv-div-geral-login representa um elemento utilizado somente pela tela de login do currículo
*logo se ela existir significa que o que está dentro da condição abaixo estará sendo aplicado somente para esta tela
*/
if ($("#cv-div-geral-login").length > 0){
//Altera a imagem de logo da tela de login currículo
$("#cv-div-geral-login").css("background-image", "url('img/logosenior.png')")
}
/*Adicionar máscara para o campo CEP somente no formulário do currículo WEB
*/
if ($("#cv-frmcurriculo").length > 0){ //Se for o formulário do currículo WEB
if ($("[name=R122CEX_CODCEP]").length > 0){ //Se existe o campo CEP aplica a máscara
$("[name=R122CEX_CODCEP]").setMask('99999-999'); /*Máscara para o campo CEP*/
}
}
})
Fazer a seleção de elementos utilizando hierarquias
Motivo
Quando precisar fazer a seleção de um elemento HTML por seletor do JQuery ou pelo CSS, é importante utilizar hierarquias para que não haja impacto em outras rotinas ou telas nas quais não se deseja aplicar esta customização.
HTML:
<div class="formulário-teste">
<div class="primeiro-grupo">
<Button class="cv-button">Botão 1</button>
<Button class="cv-button">Botão 2</button>
</div>
<div class="segundo-grupo">
<Button class="cv-button">Botão 3</button>
</div>
</div>
CSS: Posicione todos os botões que estão dentro do grupo "primeiro-grupo" à direita. Caso deseje posicionar todos os botões para direita, selecione o formulário e a classe dos botões que estão dentro deste formulário. Não é aconselhável, por exemplo, selecionar os botões diretamente, pois se existirem botões em outros formulários com esta mesma classe, eles também serão posicionados.
/*Para posicionar os botões do primeiro grupo a direita*/
.formulário-teste .primeiro-grupo .cv-button{
Float: right;
}
/*Para posicionar todos os botões do formuário "formulários-teste" a direita */
.formulário-teste .cv-button{
Float: right;
}
Selecionar campos da tela utilizando o atributo Name
Motivo
No currículo WEB muitos atributos e classes de elementos HTMLs são dinâmicos, ou seja, seus valores são alterados constantemente. Por este motivo, não é aconselhável utilizar estes atributos para selecionar elementos pelo CSS ou pelo JQuery.
O adequado é utilizar atributos que são estáticos, como por exemplo, o atributo NAME de algum campo.
JQUERY:
$("[name=R122CEX_NOMCAN]").css('color','blue');
Selecionar vários campos ou elementos utilizando Classe
Para selecionar vários elementos HTML é aconselhável a utilização de classes destes elementos conforme utilizado abaixo:
/* Pinta todos os campos obrigatórios com a cor vermelho*/
$("#cv-frmcurriculo.cv-campo-obrigatorio").css('color', 'red');
Procurar utilizar as soluções nativas do Currículo Web ao invés de customizar
Motivo
É aconselhável a utilização de recursos nativos ao invés de customização, pois os nativos foram feitos da melhor forma, prevendo performance, segurança e as melhores práticas a serem adotadas. Além disso, caso algum ajuste seja necessário, ele é feito pela Senior sem que haja necessidade de alteração da customização, como recurso de carregar as informações do país, estado e cidade após informar um CEP cadastrado na base, por exemplo.
Antes de acessar ou alterar qualquer atributo de um campo selecionado, verificar se ele existe
Motivo
Sempre antes de acessar qualquer atributo HTML, é necessário verificar se o campo selecionado realmente existe ou foi encontrado, pois ao tentar acessar um atributo de um campo não encontrado, ocorrerá um erro de JavaScript.
/*Seleciona o campo nome e armaneza em uma variável */
var xCampoNome = $("[name=R122CEX_NOMCAN]");
if (xCampoNome.length > 0){ /* Se o length for maior que zero é porque ele existe*/
xCampoNome.css('color', 'blue'); //Pinta o campo de azul
}
Evitar a utilização de variáveis globais
Motivo
Sempre evite o uso de variáveis globais, pois esta prática pode afetar a qualidade da customização. Alguns motivos para não utilizar esta prática:
- Prejudica a legibilidade do código, pois não se sabe todos os lugares que utilizam ou alteram o valor desta variável.
- Gera maior risco de afetar outras rotinas e funcionalidades do currículo, pois a variável está acessível em qualquer lugar da página e pode ser alterada a qualquer momento.
- Prejudica a manutenção da customização.
No JavaScript, uma variável global é toda variável declarada fora de um método ou sem a palavra reservada VAR na frente dela. Se uma variável é declarada no início da página sem estar dentro de um método, utilizando a palavra reservada "var" ou não, esta variável será global.
Se estiver dentro do escopo de um método e uma variável declarada sem a utilização do "var", esta variável será global, podendo ser acessada inclusive fora do método em que ela foi declarada.
function custon_metodoteste(){
/* Esta variável é local */
var xValor1 = 1;
/* Esta variávelé global, pois na sua declaração
* não foi uitlizado a palavra reservada var */
xValor2 = 2;
}
Não utilizar como nome de variáveis ou funções palavras reservada à linguagem JavaScript
Motivo
Nunca utilizar em nome de identificadores ou funções palavras reservadas da linguagem JavaScript, pois podem ocasionar conflitos e o código não funcionar da maneira esperada, abaixo algumas palavras reservadas do JavaScript.
- Break
- Case
- Catch
- Continue
- Default
- Delete
- Do
- Else
- Finally
- Short
- Static
- For
- Function
- IF
- In
- Instanceof
- New
- Return
- Switch
- This
- Throw
- Try
- Super
- Synchronized
- Throws
- Typeof
- Var
- Void
- While
- With
- Abstract
- Boolean
- Byte
- Char
- Class
- Const
- Transient
- Volatile
- Package
- Debugger
- Double
- Enum
- Export
- Final
- Float
- Goto
- Implements
- Protected
- Public
- Private
- Import
- Int
- Interface
- Long
- Native
 English
English Español
Español English
English Español
Español