Customização do Currículo WEB - Novo RS
Este recurso não está disponível no Gestão de Pessoas | HCM GO UP. Saiba mais.
Esta documentação auxilia na customização via JavaScript do Currículo WEB no novo Recrutamento e Seleção (RS).
Aplicação da Customização do Currículo WEB
Estes são os locais onde os arquivos cadastrados na guia Customização do perfil do Currículo WEB são importados:
Práticas não recomendadas
As seguintes práticas devem ser evitadas na customização do Currículo WEB:
Conceito
- Sobrecarga (Overloading): permite vários métodos com o mesmo nome, mas parâmetros diferentes dentro da mesma classe.
- Sobrescrita (Overriding): permite que uma classe derivada forneça uma implementação específica para um método já definido em sua superclasse.
Motivo
Ambas as técnicas citadas não são recomendadas no Currículo WEB quando a ação se der sobre um método nativo do currículo, pois, subscrevendo os métodos do Currículo WEB, a implementação do método original será descartada. Além disso, caso fosse feito algum ajuste nesse método pela Senior, essa alteração não seria considerada no Currículo WEB do cliente.
O método GravaCurriculo é nativo do Currículo WEB, portanto, não deve haver uma função em um JavaScript customizado com o mesmo nome. O exemplo abaixo é uma customização para alterar a mensagem de gravação do Currículo WEB:
function GravaCurriculo(aGravarEfetivo){
$.ajax({
type: "POST",
url: "http://nomeservidor:8080/conector?",
async: true,
cache: false,
data:$(".cv-paginas .cv-campo").serialize(),
success: function(result){
if (result.status == 'OK'){
alert("Alteração efetuada com sucesso.");
}
}
})
}
Conceito
- KeyDown: evento disparado ao pressionar uma tecla;
- KeyUp: evento disparado ao soltar uma tecla pressionada;
- KeyPress: evento disparado ao pressionar ou soltar qualquer tecla.
Nota
Ao pressionar uma tecla, o evento KeyDown é disparado primeiro. Em seguida ocorre o evento KeyPress e, por fim, ao soltar a tecla, é disparado o evento KeyUp.
Motivo
A manipulação dos eventos KeyDown, KeyUp e KeyPress pode impactar na performance do Currículo WEB e ocasionar erros devido a conflitos com funções internas. Sendo assim, os eventos não devem ser utilizados para customizações.
Exemplo para converter informações nos campos apresentados no Currículo WEB para maiúsculo:
$('input, textarea').live("keyup",function(a) {
//Converte os caracteres do campo ativo para maiúsculo quando a tecla é solta.
a.currentTarget.value = a.currentTarget.value.toUpperCase();
});
Exemplo para converter informações nos campos apresentados no Currículo WEB para maiúsculo. Porém, neste caso, o código foi organizado a fim de garantir mais performance e não impactar na funcionalidade do Currículo WEB:
JavaScript:
$('input, textarea').live("change",function() {
//Converte os caracteres do campo ativo para maiúsculo ao sair do campo.
$(this).val($(this).val().toUpperCase());
});
CSS:
input, textarea{
text-transform: uppercase; /* Apresenta o valor dos campos em maiúsculo*/
}
Motivo
A manipulação do cursor do mouse dentro de um texto não é aconselhável, pois impacta em várias funcionalidades do Currículo WEB, como o recurso de AutoComplete, digitação no campo e vários outros.
Motivo
Como o Currículo WEB gera os IDs dos elementos HTML dinamicamente e a composição deles é feita por uma série de informações, a utilização do ID para selecionar elementos não é aconselhável.
Nos exemplos a seguir, a borda do campo Nome do Candidato é alterada para a cor vermelha.
var xCampo = $("#R122CEX_NOMCAN_1_1_1"); //Está errada a utilização do ID
if (xCampo.length > 0) {//Se o campo existe
xCampo.css('border-color', 'red');
}
var xCampo = $("[name=R122CEX_NOMCAN]"); //Está errada a utilização do ID
if (xCampo.length > 0) {//Se o campo existe
xCampo.css('border-color', 'red');
}
Importante
Não é permitida a manipulação via JavaScript de cookies criados nativamente pelo Currículo WEB.
Práticas recomendadas
As seguintes práticas devem ser adotadas na customização do Currículo WEB:
Motivo
Caso elementos do HTML sejam manipulados antes do carregamento da página, pode ocorrer erro, pois o browser ainda não criou o elemento que se deseja utilizar.
O evento $(document).ready é executado após o carregamento completo da página HTML. Sendo assim, o script que está dentro do código function(){ /* Código */ } somente será executado após o carregamento da página:
$(document).ready(function(){
if($("#cv-frmcurriculo").length > 0){ //Se for o formulário do Currículo WEB
if($("[name=R122CEX_CODCEP]").length > 0){ //Se existir o campo CEP, aplica a máscara
$("[name=R122CEX_CODCEP]").setMask('99999-999'); /* Máscara para o campo CEP */
}
}
});
Motivo
Sempre que possível, reutilize código. Isso facilita a manutenção, pois ajustes em comportamentos usados em vários pontos do sistema podem ser feitos em um único local, caso a lógica esteja centralizada.
Método para apresentar uma mensagem quando sair de um campo obrigatório para o qual não foi informado um valor:
/* Método com o objetivo de fazer consistências para campos obrigatórios. Parâmetro: aFormulario -> Objeto do formulário que deve ser aplicada à consistência */
function custon_InicializaConsistenciaCamposObrigatorios(aFormulario){
var xCamposObrigatorios = [];
if (aFormulario == undefined){
xCamposObrigatorios = $(".cv-campo-obrigatorio");
}
else{
xCamposObrigatorios = $(aFormulario).find(".cv-campo-obrigatorio");
}
$(xCamposObrigatorios).blur(function(){
if ($(this).val().length == 0){ //Não informado valor para campo obrigatório
alert('É necessário informar valor para este campo.');
$(this).focus();
}
});
}
Motivo
Estabeleça um padrão e defina nomes claros para nomenclaturas de identificadores e funções, pois isso é imprescindível para organização e manutenção do código customizado.
Funções
Nas funções customizadas, utilize o prefixo "custon_" antes da nomenclatura do método. A vantagem de adicionar um prefixo antes da nomenclatura real da função é garantir que uma função customizada nunca entre em conflitos com um método nativo do Currículo WEB.
Identificadores
Diferencie a nomenclatura de parâmetros, variáveis locais e globais para que o código fique mais legível e não cause conflito entre estes identificadores.
Motivo
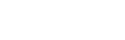
Os arquivos adicionados na guia customização do configurador do perfil do Currículo WEB são referenciados nas telas de login, currículo (após login), anúncios, candidatura e área pública do currículo. Sendo assim, ao fazer uma customização que deve ser aplicada somente para uma das telas, ela deve ser programada de forma que essa customização somente seja executada na tela desejada, conforme ilustrado no exemplo a seguir:
$(document).ready(function(){
/* tela de login, o id cv-div-geral-login representa um elemento utilizado somente pela tela de login do currículo
*logo se ela existir significa que o que está dentro da condição abaixo estará sendo aplicado somente para esta tela
*/
if ($("#cv-div-geral-login").length > 0){
//Altera a imagem de logo da tela de login currículo
$("#cv-div-geral-login").css("background-image", "url('img/logosenior.png')")
}
/*Adicionar máscara para o campo CEP somente no formulário do Currículo WEB
*/
if ($("#cv-frmcurriculo").length > 0){ //Se for o formulário do Currículo WEB
if ($("[name=R122CEX_CODCEP]").length > 0){ //Se existe o campo CEP aplica a máscara
$("[name=R122CEX_CODCEP]").setMask('99999-999'); /*Máscara para o campo CEP*/
}
}
})
Motivo
Quando precisar fazer a seleção de um elemento HTML por seletor do JQuery ou pelo CSS, é importante utilizar hierarquias para que não haja impacto em outras rotinas ou telas nas quais não se deseja aplicar esta customização.
HTML:
<div class="formulário-teste">
<div class="primeiro-grupo">
<Button class="cv-button">Botão 1</button>
<Button class="cv-button">Botão 2</button>
</div>
<div class="segundo-grupo">
<Button class="cv-button">Botão 3</button>
</div>
</div>
CSS:
Posicione todos os botões que estão dentro do grupo "primeiro-grupo" à direita. Caso deseje posicionar todos os botões para direita, selecione o formulário e a classe dos botões que estão dentro deste formulário.
Nota
Não é aconselhável, por exemplo, selecionar os botões diretamente, pois, caso haja botões em outros formulários com esta mesma classe, eles também serão posicionados.
/*Para posicionar os botões do primeiro grupo à direita*/
.formulário-teste .primeiro-grupo .cv-button{
Float: right;
}
/*Para posicionar todos os botões do formuário "formulários-teste" à direita */
.formulário-teste .cv-button{
Float: right;
}
Motivo
No Currículo WEB, muitos atributos e classes de elementos HTMLs são dinâmicos, ou seja, seus valores são alterados constantemente. Por isso, não é aconselhável utilizar estes atributos para selecionar elementos pelo CSS ou JQuery. O adequado é utilizar atributos que são estáticos, como por exemplo, o atributo NAME de algum campo:
JQUERY:
$("[name=R122CEX_NOMCAN]").css('color','blue');
Para selecionar vários elementos HTML, é aconselhável a utilização de classes desses elementos conforme abaixo:
/* Pinta todos os campos obrigatórios com a cor vermelha*/
$("#cv-frmcurriculo.cv-campo-obrigatorio").css('color', 'red');
Motivo
É aconselhável a utilização de recursos nativos ao invés de customização, pois os nativos foram feitos da melhor forma, prevendo performance, segurança e as melhores práticas a serem adotadas. Além disso, caso algum ajuste seja necessário, ele é feito pela Senior sem que haja necessidade de alteração da customização, como recurso de carregar as informações do país, estado e cidade após informar um CEP cadastrado na base, por exemplo.
Motivo
Sempre antes de acessar qualquer atributo HTML, é necessário verificar se o campo selecionado realmente existe ou foi encontrado, pois ao tentar acessar um atributo de um campo não encontrado, ocorrerá um erro de JavaScript.
/*Seleciona o campo nome e armaneza em uma variável */
var xCampoNome = $("[name=R122CEX_NOMCAN]");
if (xCampoNome.length > 0){ /* Se o length for maior que zero é porque ele existe*/
xCampoNome.css('color', 'blue'); //Pinta o campo de azul
}
Motivo
Sempre evite o uso de variáveis globais, pois esta prática pode afetar a qualidade da customização. Alguns motivos para não utilizar esta prática:
- Prejudica a legibilidade do código, pois não se sabe todos os lugares que utilizam ou alteram o valor desta variável.
- Gera maior risco de afetar outras rotinas e funcionalidades do currículo, uma vez que a variável está acessível em qualquer lugar da página e pode ser alterada a qualquer momento.
- Prejudica a manutenção da customização.
No JavaScript, uma variável global é toda variável declarada fora de um método ou sem a palavra reservada VAR à sua frente. Se uma variável é declarada no início da página sem estar dentro de um método, utilizando a palavra reservada "var" ou não, esta variável será global. Se estiver dentro do escopo de um método e uma variável declarada sem a utilização do "var", esta variável será global, podendo ser acessada, inclusive, fora do método em que ela foi declarada.
function custon_metodoteste(){
/* Esta variável é local */
var xValor1 = 1;
/* Esta variávelé global, pois na sua declaração
* não foi uitlizado a palavra reservada var */
xValor2 = 2;
}
Motivo
Nunca utilize palavras reservadas da linguagem JavaScript em nome de identificadores ou funções. Isso pode ocasionar conflitos e o código não funcionar da maneira esperada. Abaixo há algumas palavras reservadas do JavaScript:
- Break
- Case
- Catch
- Continue
- Default
- Delete
- Do
- Else
- Finally
- Short
- Static
- For
- Function
- IF
- In
- Instanceof
- New
- Return
- Switch
- This
- Throw
- Try
- Super
- Synchronized
- Throws
- Typeof
- Var
- Void
- While
- With
- Abstract
- Boolean
- Byte
- Char
- Class
- Const
- Transient
- Volatile
- Package
- Debugger
- Double
- Enum
- Export
- Final
- Float
- Goto
- Implements
- Protected
- Public
- Private
- Import
- Int
- Interface
- Long
- Native
Passo a passo para a configuração do WildFly
Para configurar o WildFly no Currículo WEB, siga as seguintes instruções:
- Acesse a pasta do WildFly (onde ficam as configurações do domain): \wildfly-30.0.1.Final\domain\configuration.
- Crie um backup do arquivo domain.xml.
- Identifique os grupos de servidores.
- Abra o arquivo host.xml.
- Localize a tag.
- Verifique a quais grupos cada servidor pertence.
- Copie o nome do grupo de servidores (exemplo: sg_server1)
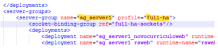
- No arquivo domain.xml, procure por <server-group name=”NOME_DO_GRUPO” profile “...”>.
- Copie o nome do profile (exemplo: full-ha) usado por esse grupo.
- Ainda no domain.xml, localize o trecho "<profile name="NOME_DO_PROFILE">". Dentro desse escopo, encontre o subsystem com xmlns="urn:jboss:domain:undertow".
- Adicione as configurações necessárias no subsystem undertow.
- Ajuste para o caminho da sua instalação e salve o arquivo.
- Após finalizar as configurações, salve o arquivo domain.xml.
- Reinicie o WildFly.
- Em Hosts > View > Configuration Changes, clique em "Reload" e aguarde os servidores voltarem ao ar. Caso o processo demore, verifique se todos os serviços do WildFly estão ativos.
Nota
Antes de qualquer alteração, por segurança, salve uma cópia do arquivo original.
Importante
Pode haver mais de um servidor definido.
Nota
Geralmente o subsystem está próximo ao final do profile.
Importante
Caso haja outros servidores definidos no host.xml, repita o processo para cada um deles.
Nota
É possível utilizar o botão de recarregar (normalmente à direita da interface de administração).
 English
English Español
Español












 English
English Español
Español