Customização de Estilos do Currículo Web
Este recurso não está disponível no Gestão de Pessoas | HCM GO UP. Saiba mais.
Como customizar
Para a customização do currículo web via CSS, é necessário seguir os seguintes procedimentos abaixo:
- Criar um arquivo CSS que servirá para a customização;
- Adicionar este arquivo no diretório de páginas do Currículo Web. No exemplo foi criado uma pasta com o nome customizacao e adicionado o arquivo customizacao.css dentro desta pasta.
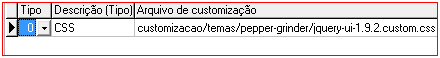
- Cadastrar este arquivo na guia Customização do configurador do Currículo Web para o perfil em que se deseja aplicar esta customização. No exemplo foi cadastrado somente para o perfil 001 do currículo, conforme demonstrado na imagem abaixo.

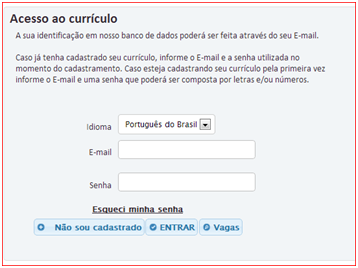
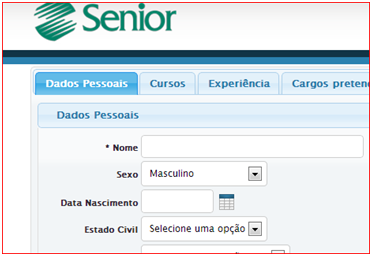
- Após estas configurações, o arquivo CSS adicionado será aplicado à tela de login do Currículo WEB, ao Currículo Web, à guia Oportunidade e Candidatura e à tela de área pública, conforme mostrado nas imagens abaixo:




Dicas para customizações do currículo WEB
Alterar imagem da tela de login
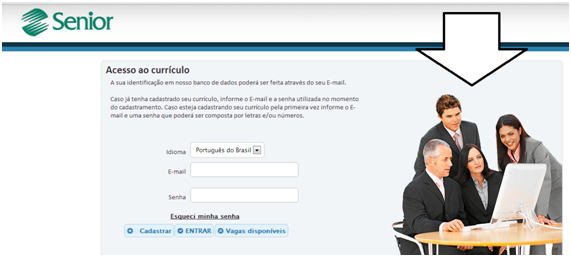
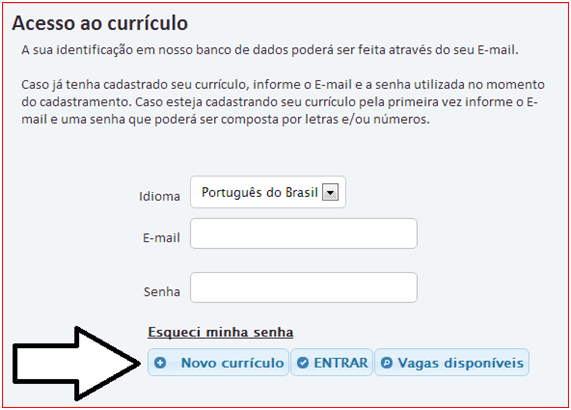
Para alterar a imagem da tela de login, conforme destacado na imagem abaixo, basta adicionar o código abaixo no CSS customizado.

A seguir temos um exemplo de código para a alteração desta imagem.
/* Código responsável pela troca da imagem da tela de login */
#cv-div-geral-login{
background-image: url('../imagens/logosenior.png');
}
Alterar logo da empresa no cabeçalho do currículo
Para alterar o logo da empresa apresentado no cabeçalho do currículo web, conforme mostrado na imagem abaixo, adicione este código no CSS customizado.
/* Código responsável pela troca do logo no cabeçalho do currículo WEB.
A pasta img é uma pasta dentro do diretório customizacao */
#logo{
background: url('img/meulogo.png'); /* Imagem do logo */
background-repeat: no-repeat; /* Exibir a imagem somente uma vez */
width: 500px; /* Largura para apresentação da imagem */
}

Alterar ícones dos botões
Para a alteração de ícones dos botões no currículo é necessário adicionar na guia customização um arquivo javascript.
Mais detalhes de como adicionar um arquivo javascript para customização no currículo web podem ser vistos na página Customizacao_Curriculo_Web.
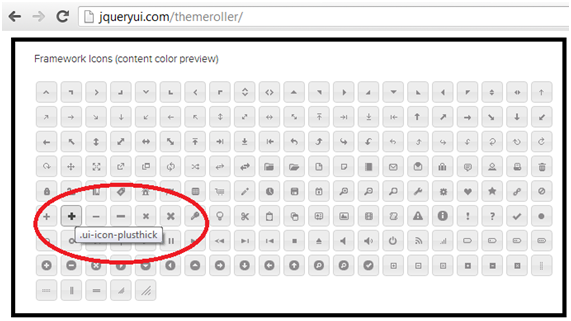
Os ícones para os botões podem ser escolhidos no site da biblioteca JQuery-ui, posicionando o cursor do mouse sobre o ícone desejado aparecerá um texto que será utilizado para fazer a troca do ícone do botão desejado, conforme mostrado abaixo.

O código abaixo traz uma função genérica para alteração de ícones de botões. No parâmetro aBotao deve ser passado o objeto do botão e no parâmetro aClasseIcone deve ser passado o nome da classe do ícone sem o ponto (.). Esta função genérica será utilizada nos exemplos abaixo para a troca dos ícones dos botões do currículo WEB.
/* Função com o objetivo de facilitar a troca de ícone dos botões */
function AlterarIcone(aBotao, aClasseIcone){
// Armazena o span que contém o ícone do botão em uma variável
var xSpanIcone = $(aBotao).find("span.ui-icon");
// Verifica se o span com o ícone existe
if (xSpanIcone.length > 0){
//Se existe, troca o ícone conforme passado por parâmetro
xSpanIcone.attr('class', 'ui-icon ' + aClasseIcone);
}
}
A imagem abaixo demonstra os botões presentes na tela de login do Currículo Web.

A seguir está um exemplo de código javascript para alteração dos ícones dos botões da tela de login do Currículo Web.
$(document).ready(function(){
/* Armazena em uma variável o formulário de login */
var xFormLogin = $("#cv-div-geral-login");
// Verifica se o formulário de login existe
if (xFormLogin.length > 0){
// Altera o ícone do botão Novo currículo
AlterarIcone(xFormLogin.find("#BtnPreCadastro"), "ui-icon-document");
// Altera o ícone do botão ENTRAR
AlterarIcone(xFormLogin.find("#btnEntrar"), "ui-icon-circle-triangle-e");
//Altera o ícone do botão Vagas disponíveis
AlterarIcone(xFormLogin.find("#rs-cv-btn-vagasdisponiveis"), "ui-icon-person");
}
}
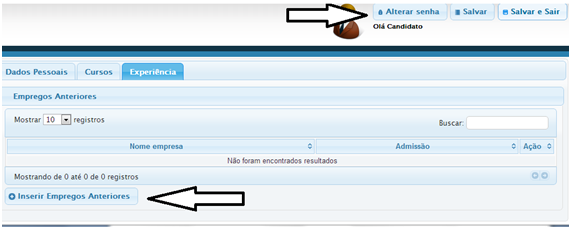
A imagem abaixo demonstra os botões presentes na tela do Currículo Web.

O código javascript abaixo pode ser utilizado para alterar os ícones dos botões do cabeçalho da tela do Currículo Web.
$(document).ready(function(){
/* Armazena em uma variável o cabeçalho do currículo */
var xDivLogo = $("#cv-div-logo");
// Verifica se o div de logo existe
if (xDivLogo.length > 0){
// Altera o ícone do botão Alterar senha
AlterarIcone(xDivLogo.find(".cv-button-senha "), " ui-icon-refresh ");
// Altera o ícone do botão Salvar
AlterarIcone(xDivLogo.find(".cv-button-salvar "), " ui-icon-document ");
// Altera o ícone do botão Salvar e sair
AlterarIcone(xDivLogo.find(".cv-button-salvar-sair "), " ui-icon-arrowreturnthick-1-e ");
}
}
O exemplo de código javascript a seguir permite alterar o ícone do botão de inclusão de registros na grid.
$(document).ready(function(){
/* Armazena em uma variável o formulário do currículo */
var xFrmCurriculo = $("#cv-div-logo");
// Verifica se o div de logo existe
if (xFrmCurriculo.length > 0){
// Altera o ícone do botão Inserir registro na grid
AlterarIcone(xFrmCurriculo.find(".cv-button-inserir-grid"), "ui-icon-check");
}
}
A função “AlterarIcone” utilizada nos exemplos acima também pode ser utilizada para alterar o ícone de qualquer botão do Currículo Web.
Alterar tema do Currículo Web
Para alterar o tema padrão do currículo WEB basta seguir os passos abaixo.
Observação
O CSS a ser gerado deve ser compatível com a versão de JQuery utilizada pela aplicação no momento.
- Acessar o site da biblioteca JQuery-ui para fazer o download de um novo tema para o Currículo Web. A imagem abaixo mostra o configurador de temas do JQuery-ui.

- Nesta página é possível criar o seu próprio tema para o currículo utilizando a guia “Roll Your Own”. Após a montagem do tema customizado, para efetuar o download basta clicar no botão Download Theme
 .
. - A página disponibiliza também uma galeria de temas prontos para serem baixados conforme ilustrado pela imagem abaixo. Para efetuar o download de algum dos temas basta clicar no botão Download
 listado abaixo do tema desejado.
listado abaixo do tema desejado.

- Na tela de download do tema, deixe todas as opções marcadas e clicar no botão Download.

- O downLoad resultará em um arquivo .zip com a seguinte estrutura apresentada abaixo. O nome da pasta "pepper-grinder" varia com base no tema escolhido; ela sempre terá o nome do tema baixado.

- Copiar a pasta com o nome do tema que está dentro da pasta CSS, conforme demonstrado acima.
- 7. Colar esta pasta dentro do diretório de HTML do Currículo Web. Para maior organização, recomenda-se utilizar a estrutura de pastas customizacao/temas/<pasta do tema>.
- 8. No configurador de perfil do Currículo Web, na guia Customização, cadastrar um arquivo CSS. Este arquivo deve apontar para o arquivo que está na pasta do tema baixado (“jquery-ui-1.9.2.custom.css” , no exemplo acima) conforme a imagem abaixo:

O novo tema será aplicado somente para o perfil em que foi cadastrado o arquivo CSS do tema.
- Depois de efetuados os passos acima, o Currículo Web já estará com o novo tema conforme ilustrado na imagem abaixo.

A Senior não se responsabiliza pelo conteúdo do site em que o Jquery-ui disponibiliza recursos para as customizações.
 English
English Español
Español English
English Español
Español